
在佛山网站建设中上一篇也介绍了webpack介绍,现在我们也继续来讲解webpack在网站建设中发挥的重要作用,以及总结一下webpack的知识
网站搭建里的webpack 资产哈希
使用webpack,您可以为每个包名称注入一个哈希值(例如,app.d587bbd6.js),以便在进行更改时使客户端上的包无效。捆绑分割允许客户端在理想情况下仅重新加载一小部分数据。

热模块更换
您可能已经熟悉了LiveReload或BrowserSync等工具。这些工具会在您进行更改时自动刷新浏览器。热模块更换(HMR)更进一步。在React的情况下,它允许应用程序在不强制刷新的情况下维持其状态。虽然这听起来不那么特别,但它可以在实践中产生很大的不同。
通过livereactload也可以在Browserify中使用HMR,因此它不是webpack独有的功能。
代码拆分
除HMR外,webpack的捆绑功能也非常广泛。Webpack允许您以各种方式分割代码。您甚至可以在应用程序执行时动态加载代码。这种延迟加载特别适用于更广泛的应用程序,因为可以根据需要动态加载依赖项。
即使是小型应用程序也可以从代码分割中受益,因为它允许用户更快地获得可用的东西。毕竟,性能是一项功能。了解基本技术是值得的。
推荐阅读:
webpack教程-佛山网络公司-什么是Webpack?
webpack教程2-佛山网络公司-什么是Webpack?(二)

结论
Webpack带来了重要的学习曲线。然而,考虑到长期可以节省多少时间和精力,这是一个值得学习的工具。为了更好地了解它与其他工具的比较,请查看官方比较。
Webpack不会解决所有问题。但是,它确实解决了捆绑问题。在开发过程中,这不用担心。单独使用package.json和webpack可以带你走远。
总结一下:
Webpack是一个模块捆绑器,但您也可以使用它运行任务。
Webpack依赖于下面的依赖图。Webpack遍历源构建图,并使用此信息和配置生成包。
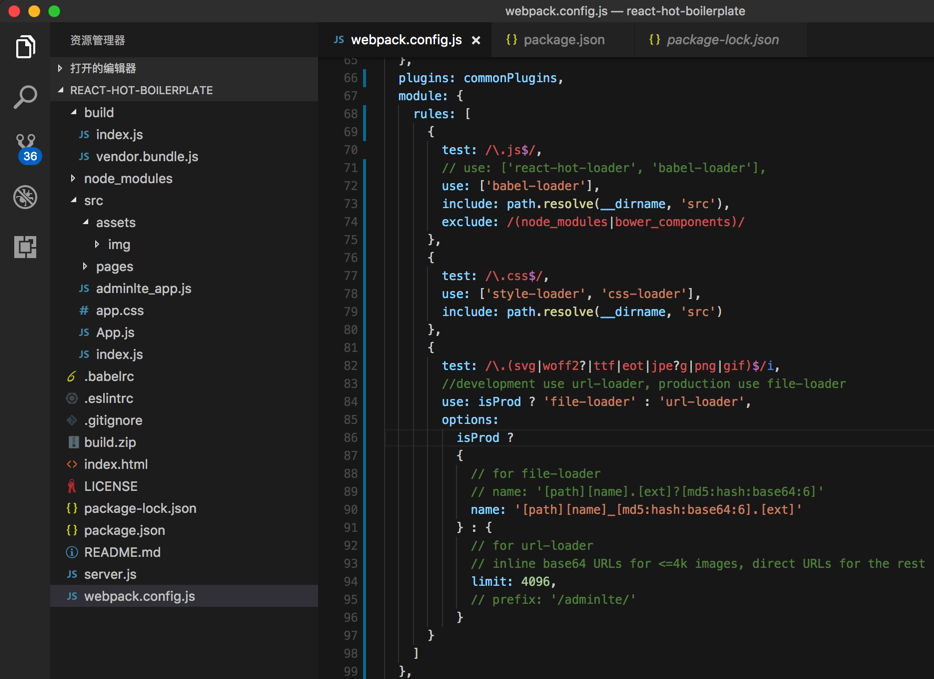
Webpack依赖于加载器和插件。加载器在模块级别上运行,而插件依赖于webpack提供的钩子,并且可以最好地访问其执行过程。
Webpack的配置描述了如何转换图形的资产以及它应该生成什么样的输出。如果使用代码分割等功能,则可以将部分信息包含在源本身中。
热模块更换(HMR)有助于推广webpack。这是一项功能,可以通过更新浏览器中的代码来增强开发体验,而无需刷新整页。
Webpack可以生成文件名的哈希值,允许您在内容更改时使过去的bundle无效。
在本书的下一部分中,您将学习使用webpack构建开发配置,同时了解有关其基本概念的更多信息。