
高端网站建设和大型网站建设一样,都需要成熟的前端压缩技术来增加效率和速度,webpack是比较成熟的一个技术,可以是前端的资源大大的开发使用,所以webpack对于大型网站优化来说,都还是比较重要的。
高端网站建设的Webpack解决任何文件类型
Webpack将在构造依赖图时解析它遇到的每个模块。如果条目包含依赖项,则将针对每个依赖项递归执行该过程,直到遍历完成为止。Webpack可以针对任何文件类型执行此过程,这与Babel或Sass编译器等专用工具不同。
Webpack使您可以控制如何处理遇到的不同资产。例如,您可以决定将资源内联到JavaScript包以避免请求。Webpack还允许您使用CSS模块等技术将样式与组件结合,并避免标准CSS样式问题。这种灵活性使webpack非常有价值。
虽然webpack主要用于捆绑JavaScript,但它可以捕获图像或字体等资源,并为它们发出单独的文件。条目只是捆绑过程的起点。webpack发出的内容完全取决于您配置它的方式。

佛山网络公司 webpack的评估过程
假设找到所有加载器,webpack将从下到上和从右到左(styleLoader(cssLoader('./main.css')))的匹配加载器进行评估,同时依次通过每个加载器运行模块。因此,您将获得webpack将在结果包中注入的输出。该装载机定义章将详细介绍该主题。
如果所有加载器评估都在没有运行时错误的情况下完成,则webpack会在最后一个包中包含源。插件允许您在捆绑过程的不同阶段拦截运行时事件。
虽然装载机可以做很多事情,但它们不能为高级任务提供足够的动力。插件可以拦截webpack提供的运行时事件。一个很好的例子是由MiniCssExtractPlugin它执行的包提取,当与加载器一起使用时,从包中提取CSS文件并将其提取到单独的文件中。如果没有这一步,CSS将在生成的JavaScript中内联,因为webpack默认将所有代码视为JavaScript。提取思想在Separating CSS章节中讨论。

精加工
评估完每个模块后,webpack会写入输出。输出包括一个bootstrap脚本,其中包含一个描述如何在浏览器中开始执行结果的清单。可以将清单提取到自己的文件中,如本书后面所述。输出根据您使用的构建目标而有所不同(定位Web不是唯一选项)。
这并不是捆绑过程的全部内容。例如,您可以定义特定的拆分点,其中webpack生成基于应用程序逻辑加载的单独的包。Code Splitting章节讨论了这个想法。
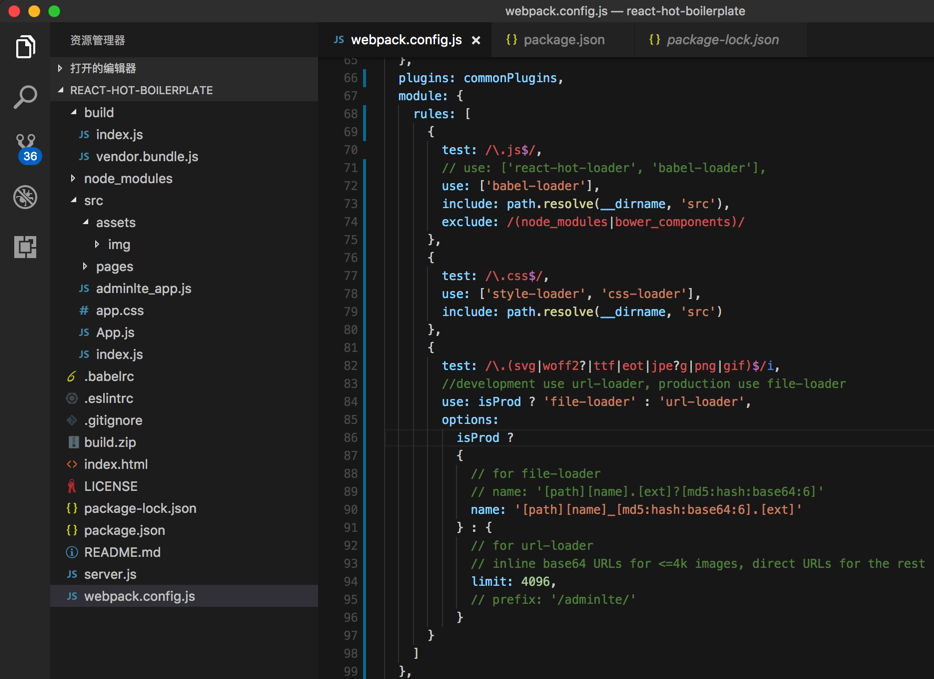
Webpack是配置驱动的
webpack的核心依赖于配置。以下是根据官方webpack教程改编的示例配置,其中包含以下要点:
webpack.config.js
const webpack = require("webpack");module.exports = {
// Where to start bundling
entry: {
app: "./entry.js",
},
// Where to output
output: {
// Output to the same directory
path: __dirname,
// Capture name from the entry using a pattern
filename: "[name].js",
},
// How to resolve encountered imports
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.js$/,
use: "babel-loader",
exclude: /node_modules/,
},
],
},
// What extra processing to perform
plugins: [
new webpack.DefinePlugin({ ... }),
],
// Adjust module resolution algorithm
resolve: {
alias: { ... },
},};
Webpack的配置模型有时会感觉有点不透明,因为配置文件可能看起来是单片的。除非你知道背后的想法,否则很难理解webpack在做什么。提供驯服配置的方法是本书存在的主要目的之一。
相关阅读:webpack教程