
在互联网网络的网站建设中,图像是每个网站的关键组成部分。根据HTTP存档,图像占网页上加载的数据的60%以上。几乎所有网站都是如此重要的组成部分,无论是电子商务,新闻,时尚网站,博客还是旅游门户网站,图像优化都很重要,也许是最低端的成果,如果你想加速你的形象繁重的网站。
在您的网站上优化图像可以大致分为3类 - 负载更轻,负载更少,负载更快。我们在本文中讨论的5种技术或您遇到的任何其他技术很可能属于这3种类别中的任何一种。
所以,让我们开始吧,看看你今天可以实现的一些简单技术,以便在优化图像重量级网站方面取得重大进展。
1.调整图像大小
这是必须的。将图像大小调整为您网站上所需的图像。不,我不是在谈论使用CSS或在HTML中调整大小。我正在谈论调整服务器上的图像大小,然后将其发送到浏览器。
例如,您有一个4000x3000px要在电子商务网站上列出的产品的图像。但是,在您的网站上,您需要显示该产品的小得多的图像。它可以是200x300px产品列表页面上的图像和800x1000px产品详细信息页面上的图像。在将原始图像发送到浏览器之前,请确保将原始图像缩小到这些尺寸。调整大小的图像比原始图像小得多,并且加载速度比原始图像快得多。
在我看来,不正确的图像大小调整,是大多数网站上最大的优化领域。通常,作为开发人员,我们往往会忽略它。请考虑以下情形:您可以从新网站开始使用尺寸合适的图像。在接下来的几个月中,您网站的布局会发生变化,图像尺寸要求也会发生变化。但是,不是生成新的图像来满足这些新的维度要求,而这本身就是一项相当重要的任务,您可以使用一种紧密的替代方案。例如,您使用图像可以工作300x200px的200x200px图像。我猜这会发生在每个人身上。
图片来源:pexels.com; 使用ImageKit调整大小
在上面的例子中,单个图像的差异可能看起来很小,以Kilobytes表示。但它仍然是21%。这个小的差异,加上很多图像,有可能加快您的网站速度,并减少21%的带宽消耗。
最好的方案是让图像服务器只需更改图像URL即可实时调整图像大小到任何给定维度。这样,无论何时图像维度要求发生变化,获取新图像所需的全部内容都是在URL中指定该维度。
您可以自己实现许多开源和服务器端实现。ImageKit是一种这样的第三方服务,除了所有其他功能外,还提供基于URL的实时调整大小和裁剪。您可以在几分钟的设置中将它用于所有现有图像。

2.压缩或者优化网站上的图像
加快图像重量级网站的下一步是为网站上的每个图像选择正确的格式和质量。
JPG,PNG和GIF是目前在网络上使用的最常见的图像格式,每种格式都适用于不同的用例。另一种称为WebP的相对较新的图像格式结合了这些图像格式中的最佳图像格式,尺寸缩小了30%,并且在近75%的现代浏览器中得到支持。
上述尺寸比较显示了为图像选择正确图像格式的重要性。虽然图像看起来相同,但它们的大小差异很大。
鉴于巨大的性能优势,您应尽可能以WebP格式提供图像。在其他浏览器上,您可以继续提供原始图像格式。
简单地说,图像质量是衡量图像外观的一种方式。图像质量和图像大小之间存在直接关联。更高的质量会导致更高的图像尺寸,从而导致网站速度变慢。
不同的图像压缩方法利用人眼的局限性来区分颜色信息的小变化以压缩图像。作为标准,80至90(100的标度)的质量水平通常是图像尺寸和质量之间的良好折衷。
在不同质量水平下编码的相同图像之间的比较。图像在视觉上几乎相似但具有不同的尺寸。
在不同质量水平下编码的相同图像之间的比较。图像在视觉上几乎相似但具有不同的尺寸。
完成格式和质量优化的一种简单方法是使用ImageKit来传送图像。它会尽可能自动将图像转换为WebP,并实时优化图像质量。
相关阅读:

3.考虑在移动设备里网站的尺寸
在当今世界,如果你认真对待网站运营,忽视移动用户是一种罪过。数据表明,近60%的全球流量来自移动设备。是的,虽然移动电话已经变得强大并且移动网络变得更好,但数据显示移动数据速度仍然比宽带速度慢得多。移动数据连接不稳定的国家或地区。因此,在为移动设计Web体验时要格外小心。
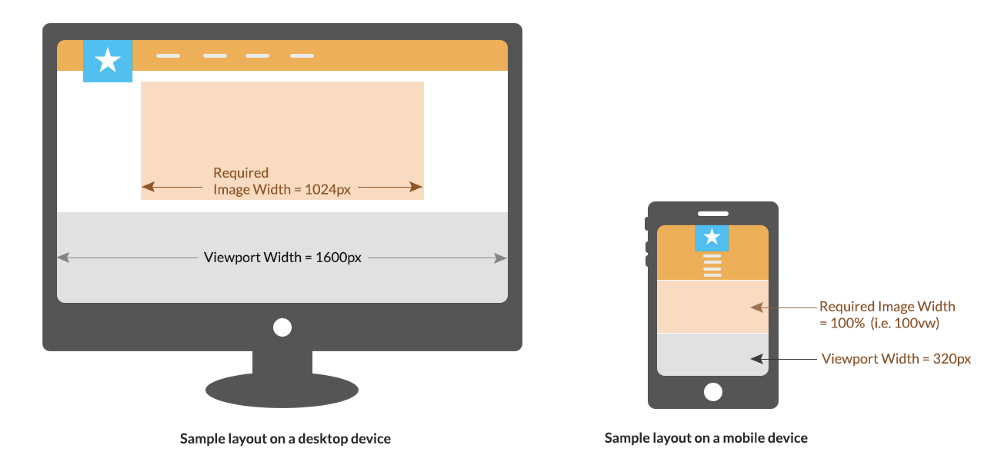
如果您有桌面和移动设备的响应式网站,则可以切换到使用自适应图像。使用响应式图像标签,使用img标签的`srcset`和`sizes`属性,您可以为浏览器提供单个图像的变体列表以及不同屏幕上相对图像大小的定义。然后,浏览器根据您指定的设备尺寸和布局,从可用列表中确定要在特定设备上加载的最佳图像大小。
`sizes`属性提供有关图像布局的信息,`srcset`属性为图像列表提供针对每个URL指定的实际宽度。
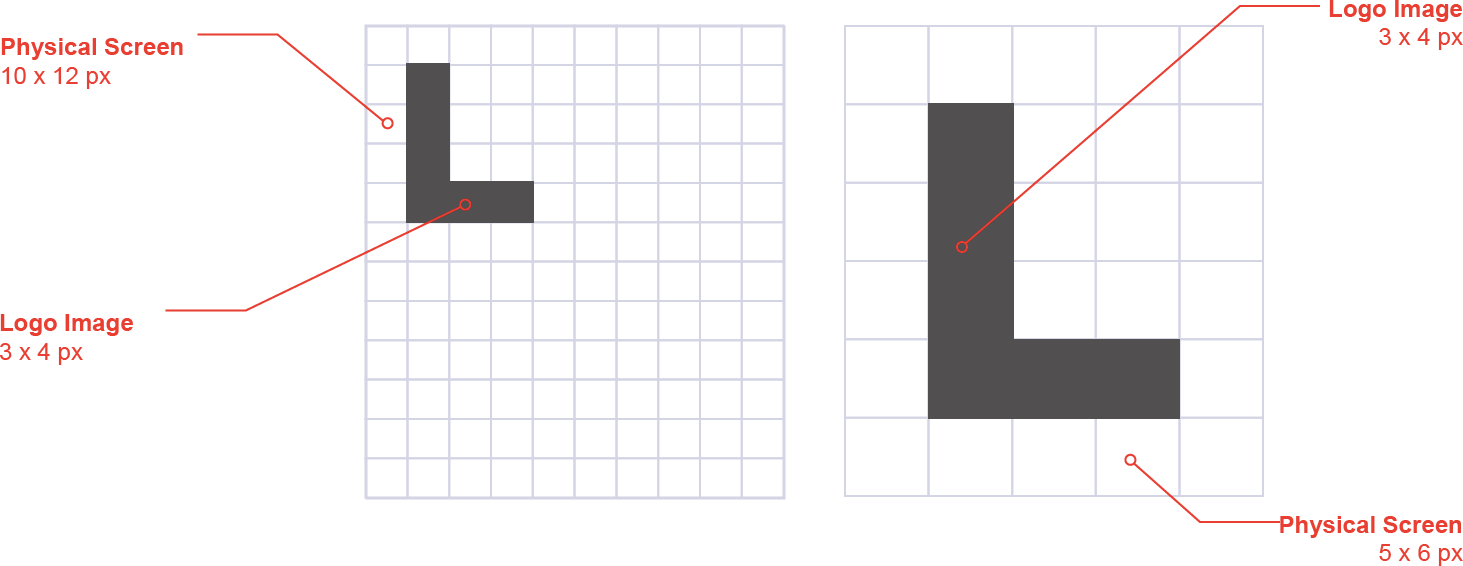
移动设备的另一个影响因素是设备像素比率或DPR值。现代移动电话具有高密度屏幕,在相同的平方英寸中包含更多像素。
在常规设备上看起来很好的图像在高密度屏幕上看起来会略微模糊。对此的解决方案是在具有DPR 2的屏幕上加载2x大小的图像,在具有DPR 3的屏幕上加载3x图像并且在其他设备上加载普通图像1x大小的图像。这也可以使用响应式图像标签来完成,如下所示。
一个名为Client Hints的现代规范使得开始使用响应式图像变得简单,并且与`srcset`和`sizes`属性方法相比,使代码看起来更清晰。客户提示如何工作本身就是一个很大的话题,它超出了这篇文章的范围,这里已经详细介绍了。
ImageKit为您提供基于URL的DPR参数以及调整大小和裁剪参数,还支持客户端提示,这使得使用响应式图像非常容易,并可以跨设备提供完美的图像。

4.去除不必要的资源加载
即使在优化了所有图像之后,加载太多图像也会降低网站速度并对用户体验产生负面影响。我并不主张我们应该使用较小的图像。但是,有些情况下我们可以避免使用图像或避免预先加载它们。
对于例如,而不是加载图像,你可以创建按钮,渐变和使用CSS等先进要素。
您可以使用的另一个更重要的技术是延迟加载图像。延迟加载基本上意味着我们推迟加载不需要的图像。通常,用户在其屏幕或视口上不可见的任何图像可以在稍后的时间点加载,即当图像进入或即将进入视口时。
相关阅读:
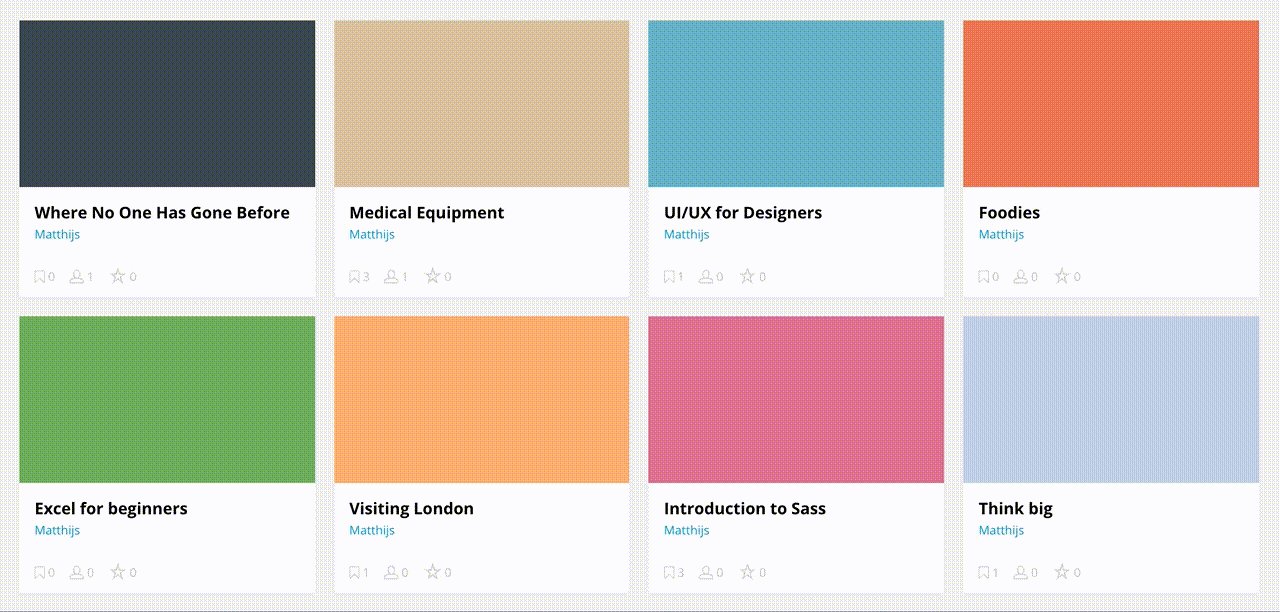
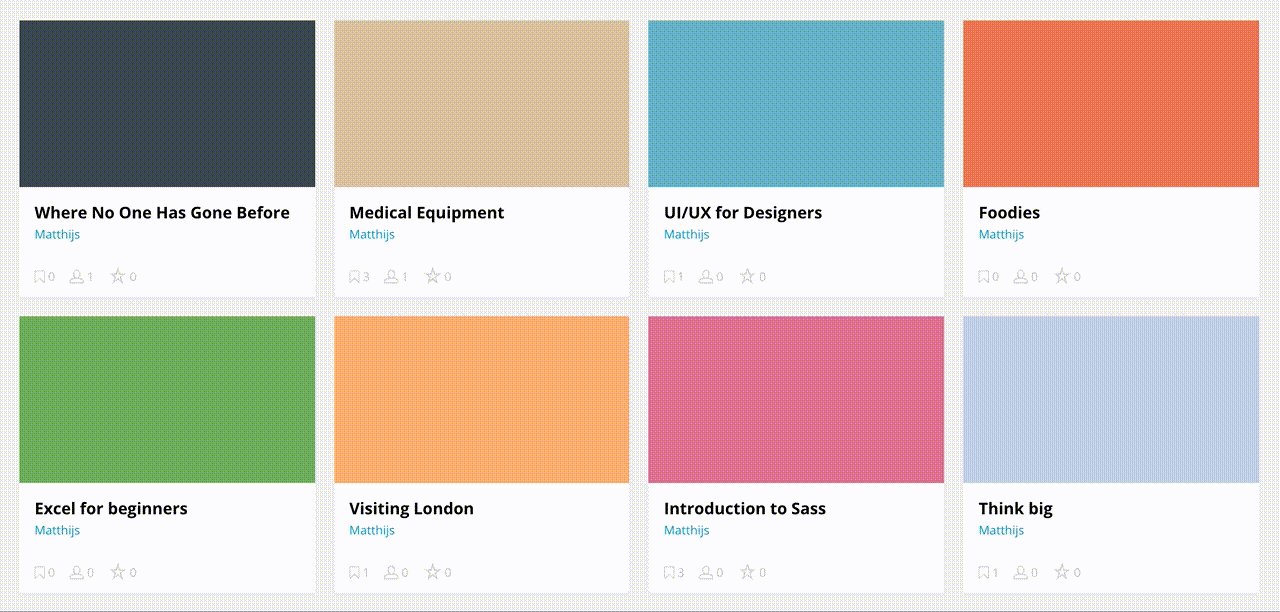
图像未在开头加载。只有图像占位符。稍后异步加载图像。请注意,没有用于加载图像的序列。
考虑一下您的网页上有100个产品的情况。如果您在同一时间和最开始请求所有100个产品图像,则会减慢加载时间。这些图像将与网页上的其他关键项目(如CSS和JS)竞争网络带宽和CPU资源。
使用延迟加载时,我们只会加载30个最初对用户可见的图像。然后,当用户开始向下滚动页面时,我们将继续加载更多图像。这将有助于改善初始加载时间和用户体验。在某些情况下,用户不会向下滚动整个页面,因此根本不会加载某些图像。因此,您最终还可以节省图像传输的带宽成本。
对于jQuery Lazy等JS库,使用延迟加载入门非常简单。您还可以使用最新的IntersectionObserver API,它比可用于延迟加载的JS库更高效。
5.使用网站建设中的CDN加速
一旦解决了图像的大小和在特定页面上加载的图像数量,下一步就是确保快速加载在您的网站上加载的图像。减少图像加载时间不仅可以帮助您获得更快的整体页面加载时间,从而更好地在您的网站上提供用户体验,还可以帮助您在搜索引擎上排名更高。
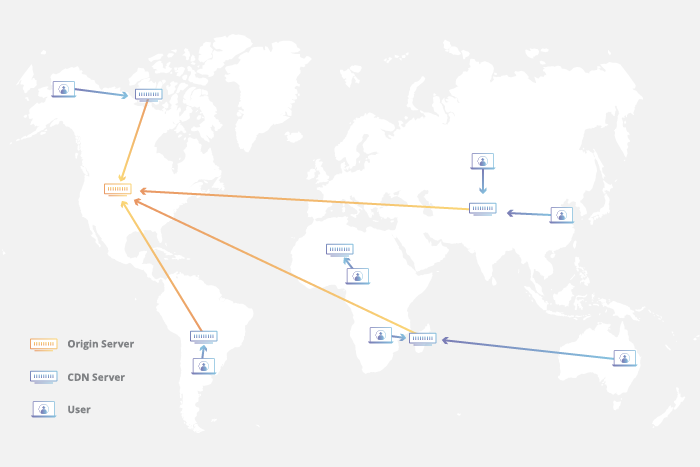
内容交付网络或CDN是一组全球分布式缓存/代理服务器。Incapsula的这篇文章很好地解释了CDN的工作原理。

假设您的网站服务器位于美国。内容交付网络将您的图像缓存在其全球分布的服务器网络上(它比这更复杂,但为了简单起见,让我们假设这一点)。然后,如果来自巴西的用户从您的网站请求图像,而不是从美国的服务器获取该图像,则CDN会从巴西最接近该用户的节点提供该图像。这减少了加载图像所需的往返时间。一些着名的CDN列在这个维基百科页面上。
选择CDN时,请确保CDN支持HTTP / 2。HTTP / 2是一种用于在Web上传送内容的新协议,可以帮助显着加快加载时间。它使用多路复用,报头压缩和服务器推送等技术来减少页面加载时间。现在,以下CDN支持HTTP / 2 。这个演示页面可以直观地解释HTTP / 2和旧的HTTP / 1.1协议之间的性能差异。
ImageKit为您提供了开箱即用的HTTP / 2 CDN。无需任何额外的努力,您就可以使用ImageKit为您的图像(甚至其他静态文件)获得最佳的交付。
测试图片加载的质量
那么有很多工具可以用来测试网站专门针对图像相关的问题。一种方法是使用ImageKit的这个网站分析器。只需输入一个页面URL,几秒钟内就会给出有关调整大小,最佳格式,延迟加载和HTTP / 2的建议。谷歌还开发了一种名为Lighthouse的开源工具。此工具集成在最新版本的Chrome中,不仅可以对您网站上的图像进行全面分析,还可以对可能影响性能的其他问题进行全面分析。Google PageSpeed的见解还指出,除了其他建议之外,您是否在网站上加载未经优化的图片。
结论
我们已经涵盖了围绕图像优化和性能改进的所有主要技术。有了这些信息,您可以解决90%的图像相关问题(如果不是更多),这将有助于您获得更快的页面加载时间并在搜索结果中排名更高。永远记住,对于您网站上的图像 - 加载更轻,负载更少,加载速度更快。